Difference between revisions of "Co-op Documentation"
(→ACeDB) |
|||
| Line 166: | Line 166: | ||
==Other Info== | ==Other Info== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Useful files for debugging include: | Useful files for debugging include: | ||
*/logs/wb-dev-catalyst.log | */logs/wb-dev-catalyst.log | ||
Revision as of 19:39, 25 April 2012
Current Tasks
Tasks In Progress
Other Tasks
Additional tasks that require further investigation
- Loading/processing large amounts of data
- Details:
- Likely approach will be to change the database used from ACeDB to NoSQL/CouchDB
- Sample Issue
- Progress:
- Ace2Couch Scripts for migrating data
- AceCouch Perl API
- Details:
Getting Started
Members/Contacts
- Abigail Cabunoc - abigail.cabunoc@oicr.on.ca
- Todd Harris - todd@wormbase.org
- Lincoln Stein - lincoln.stein@gmail.com
- Quang Trinh
Meetings
- WormBase OICR Developers Teleconference
- Mondays, 3:00PM
- Phone-in 1-800-747-5150 id: 6738514
- WormBase OICR Developers Teleconference with Lincoln
- Wednesdays, 4:00PM EST
- Lincoln's office
- Agenda and Minutes
- WormBase International Group (HelpDesk) Teleconference
- Every other Thursday, 11:30AM
- Lincoln's Office
- Alternatively: 1-866-528-2256
- Access Code: 714646
- HelpDesk Schedule and Agendas
- Past Agendas and Minutes
- Group Meeting
- Fridays, 3:00PM
- HL31 Conference Room/TBA
Tools/Resources
The following are some of the tools with which many major aspects of WormBase are developed. You should familiarize yourself with them through documentation and examples.
Perl
There is significant documentation on getting started with Perl. One starting point is PerlMonks For information regarding the use of ACeDB in conjuction with Perl (e.g. retrieving data), check AcePerl Documentation. The Ace::Object section contains most of the information related to interacting with ACeDB objects.
Catalyst
Catalyst is the web development framework used to develop WormBase. To get started, read and try examples from
- The Definitive Guide to Catalyst (should be available on bookshelf)
- CPAN - About Catalyst
Git
Intro to Git
Git is a version control system used for collaboration and backup in the development process. One starting point is the progit tutorial
- WormBase repository located at https://github.com/organizations/WormBase
- Common commands
- status, add, checkout, commit, push, pull, log, fetch, merge
- Usage example:
Given that we have modified two files a.txt and b.txt but do not wish to keep the changes made to b.txt
git status
git checkout b.txt
git add a.txt
git commit -m “Added change1 and change2 to a.txt”
git pull
git push
Note: pull is similar to using 'git fetch' + 'git merge'. However, performing them separately allows you to review the changes coming in before merging.
Setting-Up Repository
- If you do not already have an account on GitHub, sign up
- Send a request to Todd to grant you access to both the wb-dev machine and the WormBase repositories
- Connect via ssh to wb-dev
- Follow the GitHub instructions for Set Up Git to configure SSH keys
- Skip step 1, git should already be installed
- To check-out the repository:
$ cd /usr/local/wormbase/website $ git clone git@github.com:WormBase/website.git $ mv [your username]
- See Administration:Installing_WormBase for more details
Browser (Debugging)
Many browsers provide useful tools to developers that can be used for debugging
Chrome
- Tools->Developer Tools/JavaScript Console
Firefox
- Firefox->Web Developer->Web Console/Error Console
ACeDB
- ACeDB
- Usage:
- Navigate to /usr/local/wormbase/acedb/bin and run: "./tace ../wormbase"
- For more help, try the tace tutorial
- Troubleshooting:
- To restart the server on dev:
- Usage:
/etc/init.d/xinetd stop ps aux | grep sgiface !!If sgifaceserver is still running use 'kill #####' (where ##### is the process id) /etc/init.d/xinetd start
Template Toolkit
Other
Some other tools that you should be aware of but may not be required to know/use include:
- JavaScript
- MySQL
- Xapian
- GFF
- Cytoscape Web
- Cytoscape Tutorial
- Plugin generally used for pathway analysis
- This plugin is used in the Interactions widget on the Gene page ([WormBase dir]/root/templates/classes/gene/interactions.tt2)
- Installation directory (for updating): [WormBase dir]/root/js/jquery/plugins/
General Concepts
Starting the server
- In a terminal, connect to wb-dev (via ssh) and navigate to the root of your dev site (where you checked-out the git repository e.g. /usr/local/wormbase/website/[user]/)
- Run the startup script: "./script/wormbase_server.pl -p XXXX" where XXXX is a port number
- Typical options are -d for debugging and -r to auto-restart when changes to the code are detected
- Output can be redirected into a log file ">>logs/server_log.log 2>&1" (redirects both output and errors into server_log.log)
- Therefore a full command could be "./script/wormbase_server.pl -d -r -p 8023 >>logs/server_log.log 2>&1"
- Logs can be monitored in real-time by running "tail -f logs/server_log.log" or "tail -f logs/wb-dev-catalyst.log" in a separate terminal
- Check OICR Tutorials and Workshops for useful Unix commands (OICR login required)
Debugging Tools
- Chrome provides a very useful set of tools for debugging that can be accessed by either 'Inspect Element' in the context(right-click) menu, or from Menu->Tools->Developer Tools (Shift+Ctrl+i)
- Firefox has a "firebug" plugin that provides similar functionality
- The tools can be used to monitor different aspects of the page
- Network information such as GET/POST requests and their corresponding info (e.g. url and parameters)
- Underlying HTML and scripts for the page
Widget Data Loading
REST Controller:
- Catches internal url (/rest/widget/...)
- Determines the class and widget from the url
- From class and widget, determines which fields are required from the configuration file (wormbase.conf)
- API methods request data from appropriate databases, process/format/package the data, and then return it(/lib/WormBase/API/Object/[Class].pm)
- Sends data to the template to be used in rendering the widget (/root/templates/classes/[Class]/[Widget].tt2)
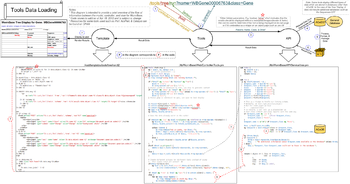
Tool Data Loading
Typical flow of information:
- Request information such as the url and parameters are passed from the browser to the server
- Tools controller in server processes requests to /tools/... and calls corresponding API method
- Determines tool and action from url (e.g. /tools/tree/run... => tool=tree, action=run)
- Note: schema and gmap tools have similar function to other tools, tree and epic respectively
- Any calls to these are translated to calls to the corresponding tool (e.g. schema->tree or gmap->epic)
- Processes special parameters such as inline (for embedding in widget)
- Calls the API method corresponding to the action (e.g. "run" in tree.pm)
- Determines tool and action from url (e.g. /tools/tree/run... => tool=tree, action=run)
- API method processes information passed from Controller and returns processed/packaged info to Tools Controller
- Loads data passed from Controller(e.g. "my $name = $params->{'name'};" loads the name)
- Loads appropriate data from databases (e.g. ACe object corresponding to the given 'name' & 'class' params)
- Performs subsequent processing on data (e.g. blast tool runs blast with the given params)
- Formats/packages data (e.g. commonly used method is _pack_obj which stores appropriate info for creating links for the interface)
- Note: it is important to not return raw data (primarily ACe objects) to the interface. Two possible fixes are _pack_obj($object) or "$object" (stringify)
- Note: it is also important to return "undef" instead of null or empty arrays/hashes
- Tools Controller passes API results to View (Template)
- View (Template) arranges/outputs the data for display
- Uses various methods/macros
- tag2link to convert a hash generated using _pack_obj into a link
- build_data_table to generate a formatted data table
- Note: common/useful macros can be found in /root/templates/config/main and /root/templates/shared/page_elements.tt2
- Uses various methods/macros
Other Info
Useful files for debugging include:
- /logs/wb-dev-catalyst.log
Other:
- If the port you have been using appears to be busy but the server is not running,
ps -aux|grep -XXXX kill -9 ID
where XXXX is the port number(e.g. 8023) and ID is the process id that is using the port(e.g. 10361) NOTE: Do not kill other users' processes if you are using a shared dev machine (e.g. wb-dev)
- To dump data in API methods include Data::Dumper
use Data::Dumper ... warn(Dumper(\@data));
- Sometimes firewall blocks certain ports, so you may be unable to connect to your dev server on the wb-dev machine through the browser
ssh -L 8080:localhost:XXXX wb-dev.oicr.on.ca ./wormbase_server.pl -p XXXX -d -r
Then go to localhost:8080 in browser